 Oi gente! O primeiro tutorial do blog né?
Oi gente! O primeiro tutorial do blog né?
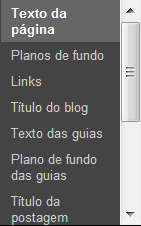
Primeiro vc vai no CSS do seu blog, mas o que é isso?? Para encontrá-lo é simples! Basta você ir em Layout e daí em cima vai tar escrito DESIGN DO MODELO você clica lá! Daí você clica em AVANÇADO vai abrir isso:

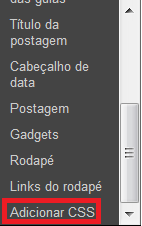
Dai você procura Adicionar CSS

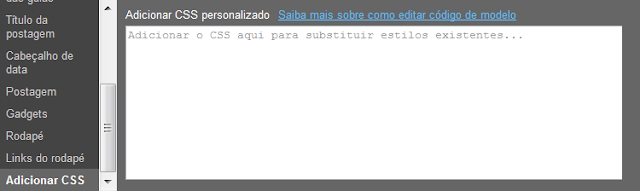
Vai abrir isso

Depois é só colar este código no espaço em branco!
.post img {
-moz-border-radius: 10px;
-webkit-boder-radius: 10px;
border-radius: 10px;
}
Onde tem 10 é o tamanho da borda, você pode mudar para o tamanho que quiser!

 Atenciosamente,
Atenciosamente,

Bem, achei o seu blog na internet e me apaixonei.
ResponderExcluirTudo super lindo e teen. e também muito bem elaborado.
Estou seguindo. Se puder e gostar, retribui? Irei adorar te ver em meu cantinho
E se num for incomodar,claro, não quero atrapalhar a vida de nenhuma blogueira (já atrapalhando #HAHA) ,
eu gostaria de pedir a você que votasse em mim aqui:
Vota ?
Em: "Diario de uma Garota"
--------------------------x---------------------------
Irei fazer um post de agradecimento e divulgação a todas que me ajudarem.
Beijos e Aguardo seu votinho ^♥^
http://diario-para-girls.blogspot.com
Diario de uma Garota
Olá! Fico feliz que você gostou do blog! Acho ótimo você ter seguido, vou seguir o seu também, e claro que eu voto! Já votei como Anônimo e como Ráh, espero que você ganhe o concurso!
ExcluirBeijos!